First of all, we would like to wish you Happy Holidays and a Happy successful, and healthy 2022! 
We would like to take the opportunity and introduce to you some new features and capabilities that were recently introduced with our cloud-based CMS, the Online Monitors AnyWhere.
Event-triggered content (for Pro subscriptions)
Online Monitors AnyWhere content has always been triggered by time: the time when a playlist or page is set to start playing and the playback duration of a page or a video on a page.
We’re thrilled to announce that we’ve added an exciting new feature: you can now define your own events, which can be triggered from another device with an HTTP request! When this happens, the corresponding playback device will start to play the content associated with that event.
This opens up all kinds of new and creative ways to dynamically adapt the content shown to current actions and/or circumstances.
Use cases
You can have a physical device, like a button or motion sensor, set off the playback of specific content. Or you can hook up a service like IFTTT to take input from a plethora of sensors or triggers from external systems and use that to trigger an Online Monitors AnyWhere event to start playing content relevant to that input

This is how it works
On the Settings > Events page, you can create events you like your content to respond to. For instance red-button-press. Below the event list, you see the exact HTTP request that needs to be sent to Online Monitors AnyWhere to trigger such an event. This contains the name of the event, the authentication token and the identifier (“code”) of the specific registered playback device this specific trigger applies to.
On your dashboard, drag the playlist that you like to start when the event is triggered into the relevant channel. Instead of setting its playback mode to continuously or incidentall
Lastly, set up the external device or service to send the required HTTP request when it should, in which case the associated playback device will start playing the configured playlist virtually immediately.
We hope this provides new and interesting ways for you to present your content. We can’t wait to see what you come up with.
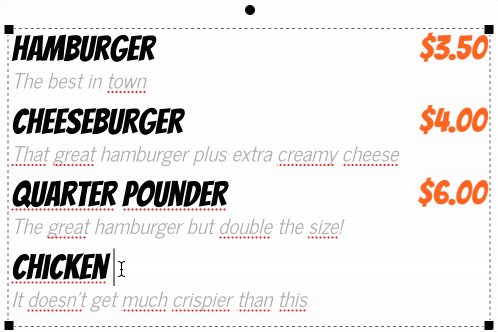
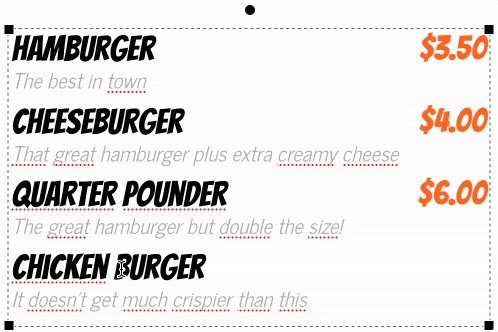
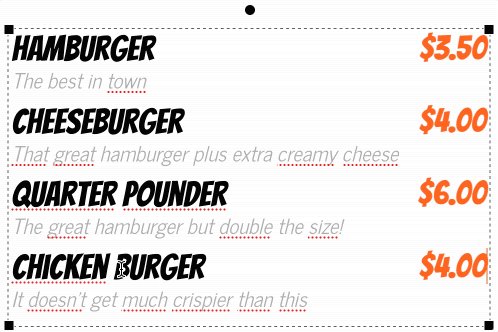
The Price list app

Ken Burns effect

Playback device location
Then, in location-dependent apps, like the Weather, Time, and Date apps, you can tell them to use the playback device’s location during playback. This way you can -for instance- create one weather page and show that on playback devices in different locations, where each of them will then show the local weather forecast.